レスポンシブ・デザインに改良
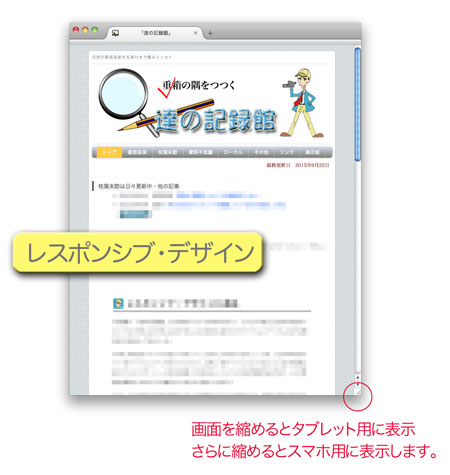
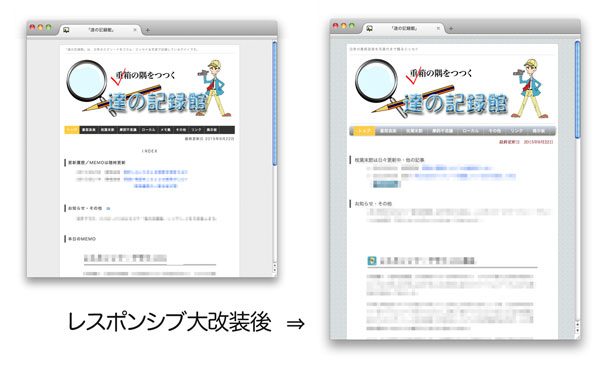
2015年9月22日より「達の記録館」は1カラムのままデザインをほぼ変えずHTML5へ改良し、レスポンシブ(スマートフォン・タブレットの表示にも対応)へチェンジしました。

PCの方はブラウザの大きさを変えてみるとレスポンシブが何かわかります。
バージョンアップも楽じゃない
お陰様で「達の記録館」も再来月には16周年になり、これまで見た目はほぼ変わりなくてもHTML3,HTML4,XHTML1.0と時代に合わせてバージョンアップしながら簡易的に改良してきました。
HTMLの改良については自分で作ってこられた方には分るでしょうが、自分のWebサイトをバージョンアップしようとした時、これまで普通に使えていたタグ(ソース内の要素)が使えないという大きな問題が必ず起り、その問題を解決するにはタグの修正をしなければなりません。
ただ、その修正は非常に面倒くさくて時間も掛かる作業なので、作業を諦めて某会社のブログに移行したり、改良しなきゃいけないとわかっていながら保留のままにしている方々も多く見受けられます。
まっ、私の場合は小手先だけでも改良をしながら来たのでまだマシな方ですが、実は2カ月前に大きな問題を抱えてしまいました。
元々、PC用に作って来たのでスマートフォンやタブレットでの適切な表示は考えていませんでしたし、iPhone3GSから使って来た当の私でも「スマホは液晶画面(解像度)は小さいし、そんな小さな画面に私が合わてやる必要はないのだ」とスマホでの表示を完全に無視し続けてきました。 それでいいのだと...
タブレットの表示に頭を抱える
そんな頑固ジジイの私ではありましたが、1カ月前に8インチのタブレットを購入して自分のページを見てみると文字は小さく、縮小や拡大していかないと見にくいことに気付きました。
8インチ1200picもあって見にくいというのはマズイくはないか!?
新しく知り合った方に、見てねっとは言いにくくいような...
そのような想いになり、今回はフォントサイズを大きくすれば良いって小手先の改良では解決できそうにないのでタブレットできちんと表示できるように、また今後のためにもHTML5へバージョンアップしておくことは必要だなと考え、10日ほど怪我している間にHTML5を勉強を始めました。
ところが.... ところが....
HTML5になると普通に使ってた、改行<br>、1文字空ける空白(スペース)さえも禁止され、さらに古い記事は<u>アンターライン、<font>文字、<size>大きさのタグをめちゃめちゃ使っていて、それを全てCSSで行なわなければならないとなっているじゃないですか!
これには参りました。
まさに私の中では青天の霹靂。常識の崩壊。
これらのタグだけでも何万個使っているかと想像するだけで「1つ1とやっとられるか。もう諦めよう。冗談じゃない」と一時は断念することに。
HTML5へ改良するしかない
一度は断念したものの10年後に「達の記録館」があるのかと考えると、私が死なない限り存続しているでしょうし、自分自身の技術の向上をも考えますとHTML5化は無意味なことではないと考え直しました。Webサイトをやっている者の試練なのかなー
■結論
古いバージョンをどこまでHTML5化できるか分りませんが、第一歩を踏み出さなきゃ始まらないのでトップページとメインメニューの目次から作って徐々に記事の1つ1つをHTML5化していく予定で頑張ってみたいと思います。
HTML3,HTML4,XHTML1.0が混在している中に、ややこしくもスマホとタブレットに対応したレスポンシブHTML5が新たに混在していきます。 完成までに数年はかかると思います。
昔の見にくいページはご了承ください。ではでは...

余談:開設当時から何年経ってもページのデザインも変わらないWebサイトがあるのは、その作業が厄介で手が付けられないものも多いからです。当然私もその中の1人です。
2015年9月22日 15:05